Speed Up Your Programming With VSCode Snippets & Shortcuts
Explore how to configure and leverage VSCode snippets and shortcuts to turbocharge your programming efficiency.

Snippets
According to the official Visual Studio Code documentation:
Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements.
Configure Snippets
To configure snippets, follow these steps:
- Press Ctrl+Shift+P (⌘ on Mac) and type "Configure User Snippets."
- Select the language you are working with, such as
typescript.jsonfor.tsfiles ortypescriptreact.jsonfor.tsxfiles. - Open the selected file and add your snippets to enhance your programming speed.
Suggested Snippets
These are some of my snippets for .ts and .tsx files:
1. Log with Yellow Message
{
"console.log with yellow message": {
"prefix": ["logYellow"],
"body": "console.log(`%c ${message} \\n`, 'color: yellow', data);",
"description": "logging yellow message to console"
}
}
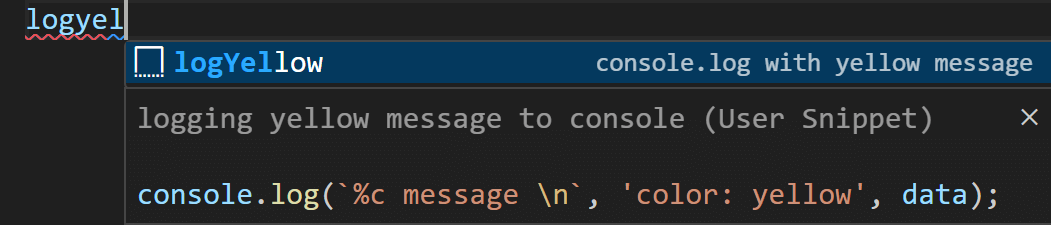
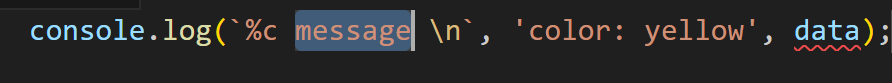
With the above snippet, your DX will be like below:


2. React Functional Component
{
"React Functional Component": {
"prefix": "!func",
"body": "// #region imports\nimport { useState, type FC } from \"react\";\nimport { Div, Text } from \"style-wiz\";\n// #endregion\n\ninterface ${1:${TM_FILENAME_BASE}}Props {\n example: any;\n}\n\nconst ${1:${TM_FILENAME_BASE}}: FC<${1:${TM_FILENAME_BASE}}Props> = (props) => {\n const {} = props;\n const [state, setState] = useState(null);\n\n return <Div>${1:${TM_FILENAME_BASE}}</Div>;\n};\n\nexport default ${1:${TM_FILENAME_BASE}};\n",
"description": "Creates a React functional component"
}
}
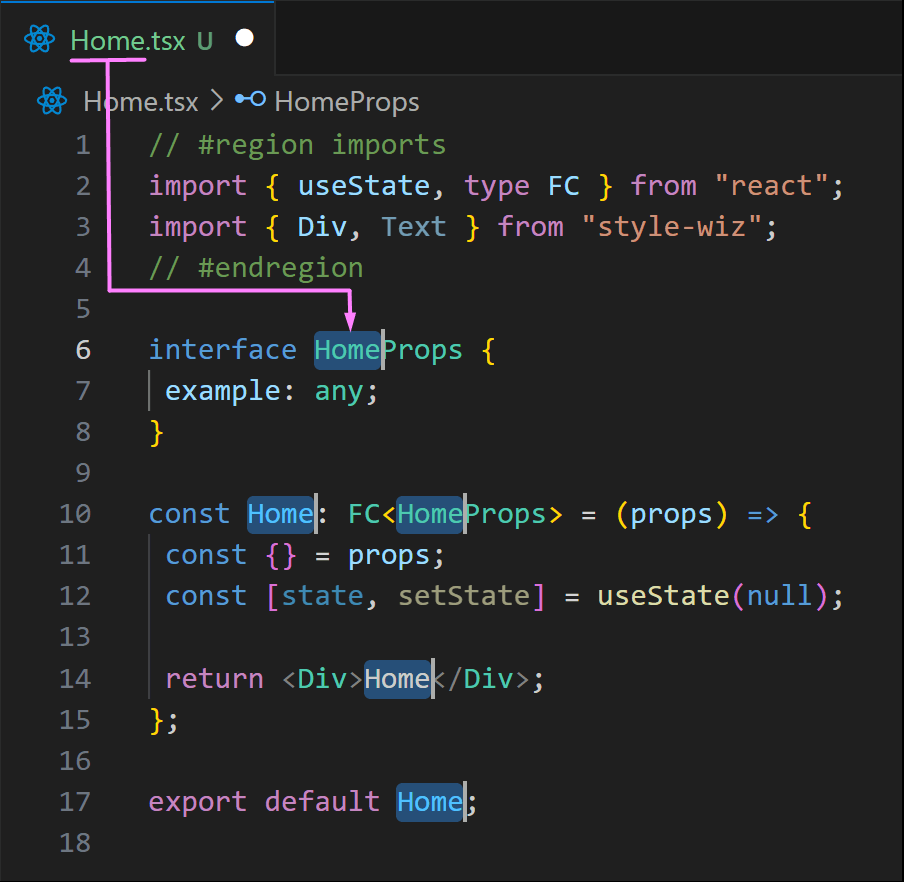
With the above snippet, your DX will be like below:

style-wiz is one of my packages and the Div and Text components are my most used components so I've added them here. You can check out the documentation of style-wiz to give it a try or replace it with your most used packages in the snippet.
3. Hooks
You may also need to create snippets for your hooks or regular utilities. Take the useTranslation hook from react-i18next as an example:
{
"useTranslation hook": {
"prefix": ["useTranslation"],
"body": "const [t] = useTranslation(\"${ns}\");",
"description": "Invokes useTranslation hook and destructures the `t` method from it"
}
}
With the above snippet, your DX will be like below:

Visual studio code will select the "ns" text for you to replace it with the actual i18n namespace
Shortcuts
Aside from snippets, mastering shortcuts is crucial for optimal performance.
Predefined Shortcuts
Here are some predefined shortcuts to boost your efficiency:
General Shortcuts
- Open Settings: ctrl+,
- Search in files: ctrl+shift+f
Text Editor Shortcuts
- Add selection to next find match: ctrl+d
- Copy line up/down: shift+alt+⬆/⬇
- Add cursor above/below: ctrl+alt+⬆/⬇
- Move line up/down: alt+⬆/⬇
- Insert cursor: alt+click
- Insert line below: ctrl+enter
- Insert line above: ctrl+shift+enter
- Undo: ctrl+z
- Redo: ctrl+y or ctrl+shift+z
- Rename Symbol: F2
- Format Document: shift+alt+f
- Go to Definition: F12 or ctrl+click
File management Shortcuts
- Split editor: Ctrl+\
- Close All Tabs: ctrl+k w
- Close file: ctrl+w
- Reopen closed editor: ctrl+shift+t
- Go to file: ctrl+p
Integrated Terminal Shortcuts
- Open terminal: ctrl+`
- Create new terminal: ctrl+shift+`
Configure Custom Shortcuts
Along with predefined shortcuts, you can also define custom shortcuts to set missing shortcuts or override existing ones. For that, hit ctrl+shift+p and type "Keyboard shortcuts" to open up the Keyboard Shortcuts Preferences. Search for your preferred action (e.g. "Save All Files") and click on + to set shortcuts. These are some of my own custom shortcuts:
- Save All Files: ctrl+alt+s
- Switch to Another Branch: ctrl+shift+b
- Kill the Active Terminal: clickk+clickt
Sync Settings with Cloud
You can sync your configurations with your GitHub account in VSCode to prevent losing them by any chance.
Conclusion
Optimizing your programming workflow involves utilizing powerful tools like snippets and shortcuts in Visual Studio Code. These features enhance your efficiency, making coding a more enjoyable and productive experience.